Location-Based Services
Head of Design
Oversaw UX revamp, redefining platform experience. Led teams in user-centric redesign, boosting engagement. Directed enhancement of core features.



Industry
Industry
Location-Based Services
Location-Based Services
Location-Based Services
Headquarters
Headquarters
San Francisco
San Francisco
San Francisco
Founded
Founded
2005
2005
2005
Company size
Company size
350+
350+
350+
About The Company
Life360, established in response to Hurricane Katrina in 2005, has grown into a leading platform that offers essential safety and coordination features for families globally. With its array of tools like location sharing, driving safety, and emergency support, the app ensures families, parents, and teenagers can stay connected and safe. Serving users in 195 countries, Life360 is dedicated to harmonizing safety with freedom, providing peace of mind and fostering independence through its innovative services.
The app's key features facilitate connectivity and peace of mind by allowing users to see loved ones' locations, receive alerts for arrivals and departures, and access assistance in emergencies.
About The Company
Life360, established in response to Hurricane Katrina in 2005, has grown into a leading platform that offers essential safety and coordination features for families globally. With its array of tools like location sharing, driving safety, and emergency support, the app ensures families, parents, and teenagers can stay connected and safe. Serving users in 195 countries, Life360 is dedicated to harmonizing safety with freedom, providing peace of mind and fostering independence through its innovative services.
The app's key features facilitate connectivity and peace of mind by allowing users to see loved ones' locations, receive alerts for arrivals and departures, and access assistance in emergencies.
Head of Design
Built a World-Class Design Organization
Led the creation and growth of a high-performance design organization, defining and executing the strategic vision for the product portfolio. By aligning design with overarching business goals, empowered the team to deliver cutting-edge, user-centered solutions that drove company growth and established market leadership.
Drove Strategic Cross-Functional Alignment
Fostered deep collaboration with product management, engineering, and executive leadership to develop long-term design strategies and agile, short-term solutions that accelerated business impact. Ensured that UX/UI advancements were seamlessly integrated into the product roadmap, enabling smooth execution and garnering strong stakeholder support.
Revolutionized User Engagement and Retention
Spearheaded a transformative overhaul of the user experience, driving a 35% increase in retention and doubling engagement. Leveraged data-driven insights and personalization to create a more intuitive and engaging product, significantly enhancing user loyalty and boosting premium conversions.
Embedded a Scalable Design-Driven Culture
Led the integration of design excellence into the organization’s culture by implementing a design system-first approach. This initiative fostered the creation of cohesive, scalable experiences across an evolving product suite, embedding design as a strategic driver of innovation and operational efficiency.
Scaled Design Excellence and Innovation
Established a comprehensive suite of design guidelines, frameworks, and tools, significantly enhancing design quality across all projects. Championed a cross-functional, design-first mindset, ensuring that high-quality design principles were consistently applied, resulting in innovative and impactful user experiences across the organization.
Head of Design
Built a World-Class Design Organization
Led the creation and growth of a high-performance design organization, defining and executing the strategic vision for the product portfolio. By aligning design with overarching business goals, empowered the team to deliver cutting-edge, user-centered solutions that drove company growth and established market leadership.
Drove Strategic Cross-Functional Alignment
Fostered deep collaboration with product management, engineering, and executive leadership to develop long-term design strategies and agile, short-term solutions that accelerated business impact. Ensured that UX/UI advancements were seamlessly integrated into the product roadmap, enabling smooth execution and garnering strong stakeholder support.
Revolutionized User Engagement and Retention
Spearheaded a transformative overhaul of the user experience, driving a 35% increase in retention and doubling engagement. Leveraged data-driven insights and personalization to create a more intuitive and engaging product, significantly enhancing user loyalty and boosting premium conversions.
Embedded a Scalable Design-Driven Culture
Led the integration of design excellence into the organization’s culture by implementing a design system-first approach. This initiative fostered the creation of cohesive, scalable experiences across an evolving product suite, embedding design as a strategic driver of innovation and operational efficiency.
Scaled Design Excellence and Innovation
Established a comprehensive suite of design guidelines, frameworks, and tools, significantly enhancing design quality across all projects. Championed a cross-functional, design-first mindset, ensuring that high-quality design principles were consistently applied, resulting in innovative and impactful user experiences across the organization.



About The Project Example
Business Goal
Enhance the iOS and Android applications to boost adoption, conversion, and usage metrics. The aim was to simplify the end-to-end user experience comprehensively, thereby preparing the product for scalable growth. This strategic direction was designed to ensure that the platform could serve a growing user base effectively while maintaining and improving the quality of service provided to families seeking safety and peace of mind.
User Goal
Acheive assurance and peace of mind that their loved ones are safe and secure. This central objective aimed to address the needs of families and individuals seeking to stay connected and ensure the safety of their members through the Life360 platform.
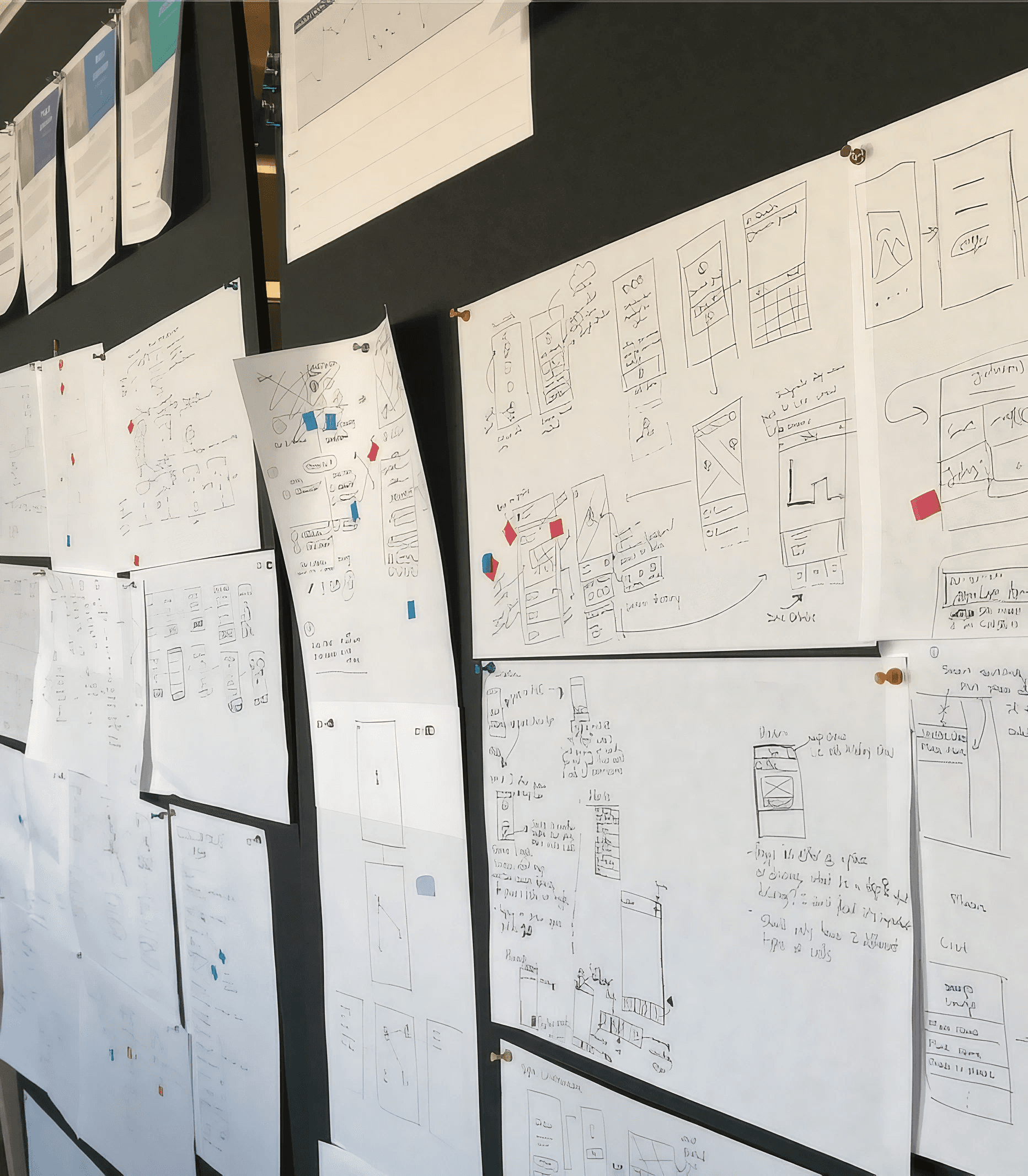
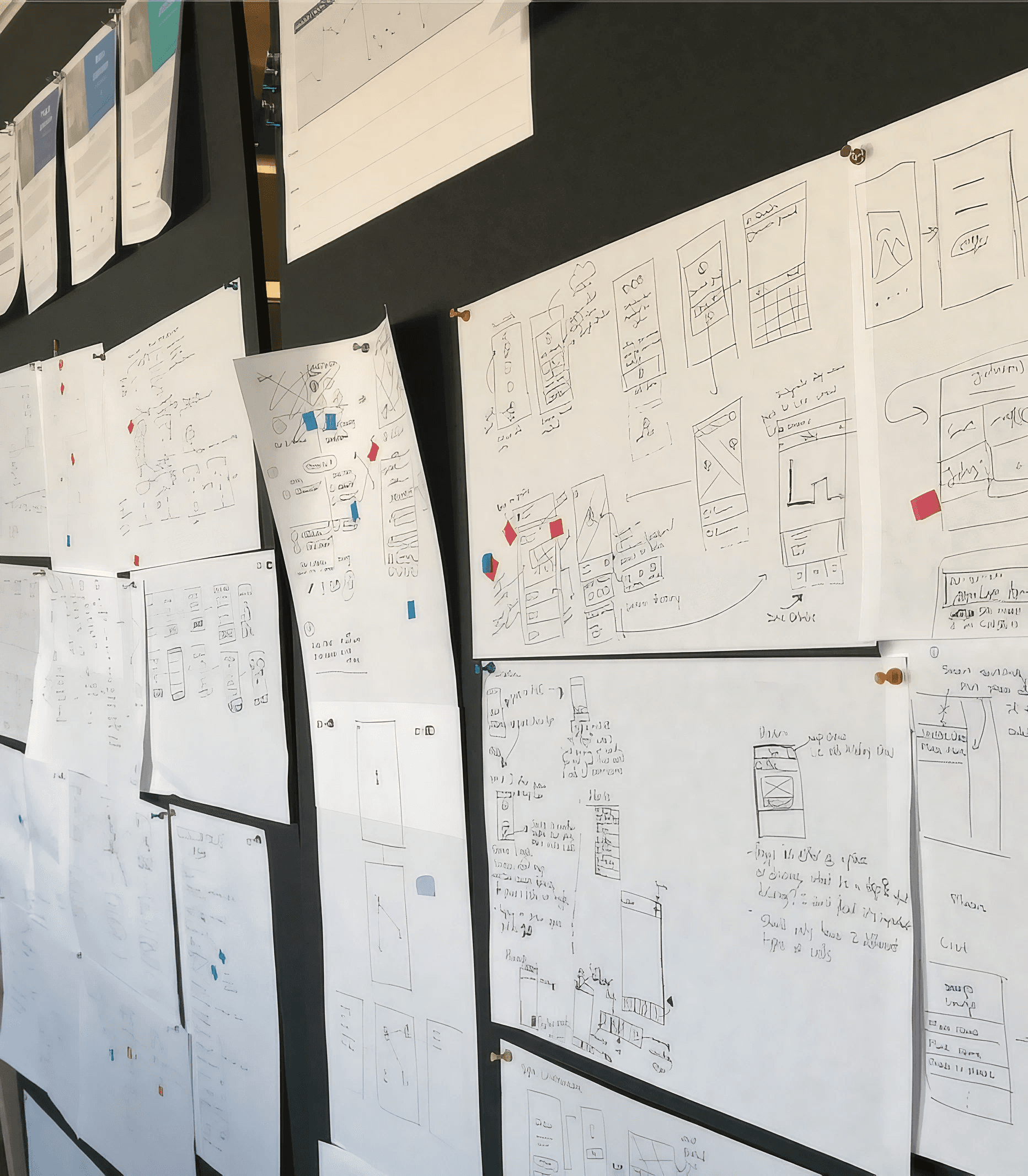
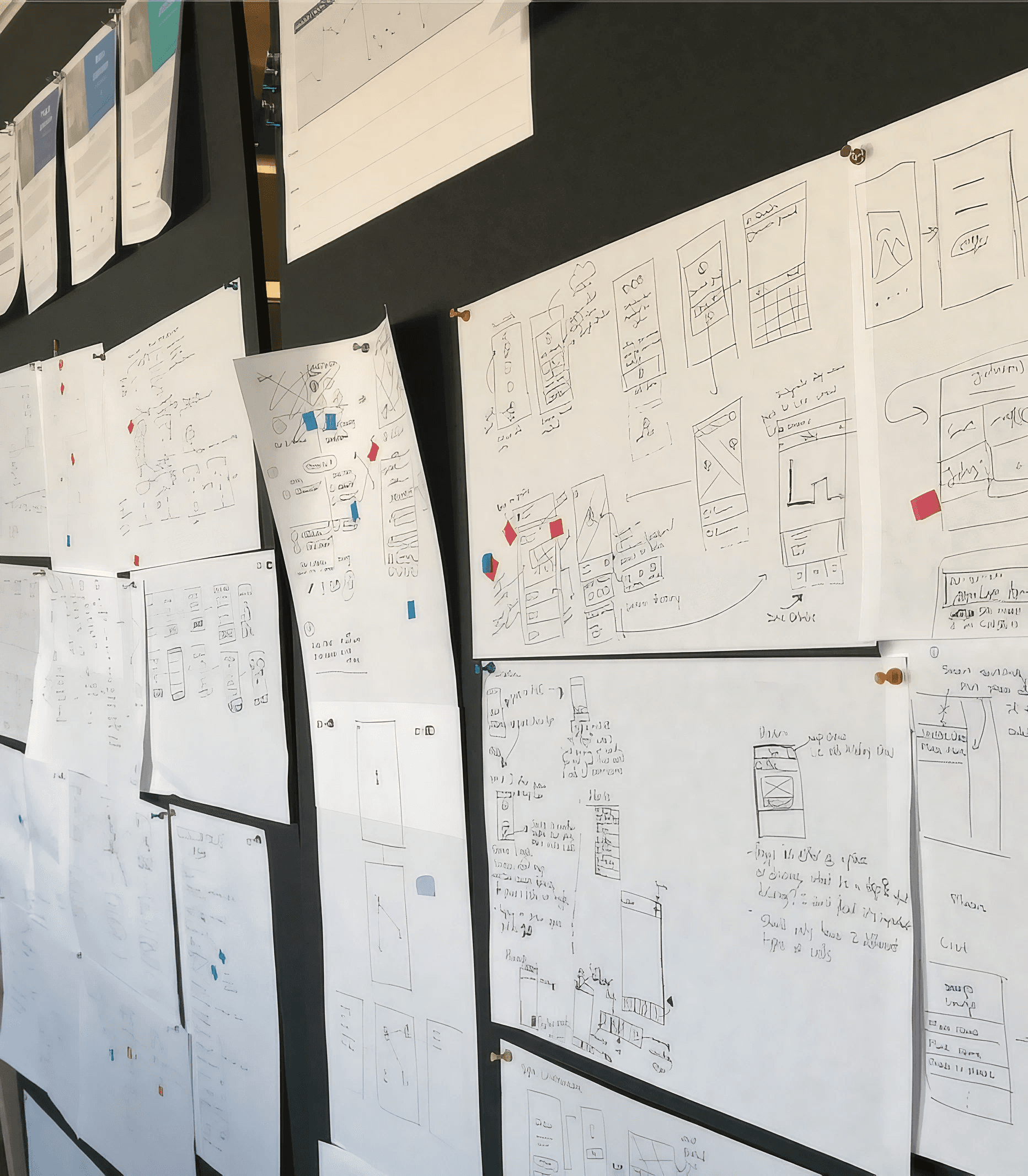
Process
Our methodology encompassed initial sketching phases, in-depth collaborative sessions with both executive and product teams, alongside active engagement in development, data science, and prototyping activities. This integrated approach facilitated a cohesive and strategic development process, ensuring all aspects of the product design were thoroughly considered and aligned with overarching business objectives.
My Role
I was actively involved in UX/UI design, developed product and UX strategies, managed phase planning, and led the prototyping efforts. My role required a deep dive into the design and strategic aspects of the project, ensuring that the end product met both user needs and business goals effectively.
About The Project Example
Business Goal
Enhance the iOS and Android applications to boost adoption, conversion, and usage metrics. The aim was to simplify the end-to-end user experience comprehensively, thereby preparing the product for scalable growth. This strategic direction was designed to ensure that the platform could serve a growing user base effectively while maintaining and improving the quality of service provided to families seeking safety and peace of mind.
User Goal
Acheive assurance and peace of mind that their loved ones are safe and secure. This central objective aimed to address the needs of families and individuals seeking to stay connected and ensure the safety of their members through the Life360 platform.
Process
Our methodology encompassed initial sketching phases, in-depth collaborative sessions with both executive and product teams, alongside active engagement in development, data science, and prototyping activities. This integrated approach facilitated a cohesive and strategic development process, ensuring all aspects of the product design were thoroughly considered and aligned with overarching business objectives.
My Role
I was actively involved in UX/UI design, developed product and UX strategies, managed phase planning, and led the prototyping efforts. My role required a deep dive into the design and strategic aspects of the project, ensuring that the end product met both user needs and business goals effectively.
The Problem
The project tackles the substantial challenges encountered by Life360 app users, particularly concerning the complexities across all aspects of the user experience, such as account setup, inviting family members, and general navigation. These difficulties were primarily due to unclear features and functionalities within the app, rendering it less user-friendly and impeding broader adoption.
Furthermore, as Life360 prepared for scaling, it became evident that the app's design and infrastructure were not adequately scalable from a technical standpoint. This included issues with the user interface, front-end development, and back-end systems, necessitating a strategic overhaul to ensure the app could grow efficiently while maintaining high performance and user satisfaction.
The Problem
The project tackles the substantial challenges encountered by Life360 app users, particularly concerning the complexities across all aspects of the user experience, such as account setup, inviting family members, and general navigation. These difficulties were primarily due to unclear features and functionalities within the app, rendering it less user-friendly and impeding broader adoption.
Furthermore, as Life360 prepared for scaling, it became evident that the app's design and infrastructure were not adequately scalable from a technical standpoint. This included issues with the user interface, front-end development, and back-end systems, necessitating a strategic overhaul to ensure the app could grow efficiently while maintaining high performance and user satisfaction.






Discovery
The discovery phase of the project began with a detailed analysis of customer feedback from app store reviews, customer service records, and data analytics. This stage was essential for pinpointing the main issues and improvement areas from the user's perspective. Additional insights were gained through user interviews and testing sessions with the existing products, highlighting specific usability challenges.
Building on this, the process focused on understanding users' detailed needs and frustrations. The findings from this analysis and feedback guided the project's direction, emphasizing the need to enhance both the app's usability and scalability. This thorough approach helped define the project's objectives in line with Life360 users' real experiences and expectations, laying a strong foundation for the design and development phases.
Discovery
The discovery phase of the project began with a detailed analysis of customer feedback from app store reviews, customer service records, and data analytics. This stage was essential for pinpointing the main issues and improvement areas from the user's perspective. Additional insights were gained through user interviews and testing sessions with the existing products, highlighting specific usability challenges.
Building on this, the process focused on understanding users' detailed needs and frustrations. The findings from this analysis and feedback guided the project's direction, emphasizing the need to enhance both the app's usability and scalability. This thorough approach helped define the project's objectives in line with Life360 users' real experiences and expectations, laying a strong foundation for the design and development phases.
What We Learned From Discovery
User Input & Feedback
We discovered that the original version of the Life360 app was developed without significant user input, leading to a lack of alignment with user needs and expectations.
Production Inconsistencies
Analysis revealed that each screen within the app was hard-coded, without a centralized codebase or consistent styling guidelines. This approach contributed to significant inconsistencies across different parts of the product, affecting the user experience negatively by making the app appear disjointed and less intuitive.
Navigation Challenges
Users experienced challenges in navigating the app, struggling to perform even the simplest tasks. The discovery process highlighted the need for a more user-friendly design and structure, which would enable users to find and use features more efficiently, enhancing overall user satisfaction.
What We Learned From Discovery
User Input & Feedback
We discovered that the original version of the Life360 app was developed without significant user input, leading to a lack of alignment with user needs and expectations.
Production Inconsistencies
Analysis revealed that each screen within the app was hard-coded, without a centralized codebase or consistent styling guidelines. This approach contributed to significant inconsistencies across different parts of the product, affecting the user experience negatively by making the app appear disjointed and less intuitive.
Navigation Challenges
Users experienced challenges in navigating the app, struggling to perform even the simplest tasks. The discovery process highlighted the need for a more user-friendly design and structure, which would enable users to find and use features more efficiently, enhancing overall user satisfaction.
Engagement & Retention Strategies
Insights into how users interacted with the app over time helped us identify strategies to increase engagement and retention, including simplifying the user journey and introducing more compelling reasons for users to interact with the app daily.
Stakeholder Alignment
We learned that there was a misalignment among internal stakeholders regarding the app's critical issues and the strategic direction for addressing these challenges.
Path Forward
The discovery phase highlighted the urgent need for a redesign focused on user-centric principles to address usability and scalability, essential for the app's growth and evolving user needs. This led to a strategic redesign and development approach to make the app more cohesive, scalable, and user-friendly.
Engagement & Retention Strategies
Insights into how users interacted with the app over time helped us identify strategies to increase engagement and retention, including simplifying the user journey and introducing more compelling reasons for users to interact with the app daily.
Stakeholder Alignment
We learned that there was a misalignment among internal stakeholders regarding the app's critical issues and the strategic direction for addressing these challenges.
Path Forward
The discovery phase highlighted the urgent need for a redesign focused on user-centric principles to address usability and scalability, essential for the app's growth and evolving user needs. This led to a strategic redesign and development approach to make the app more cohesive, scalable, and user-friendly.






UX Design
The UX design process for this project was meticulously structured and strategically driven, beginning with a comprehensive ideation phase. In this initial stage, the team engaged in a collaborative exploration of design concepts, drawing on extensive user feedback and detailed customer insights to guide their creative direction. This phase was crucial for setting the project's foundation, ensuring that every idea was rooted in a deep understanding of user needs and market demands.
Transitioning from ideation, the project moved into the wireframing phase, where the team developed visual representations of the user interface. This allowed for mapping out detailed user journeys and critical app interactions, facilitating an iterative approach to design refinement. By continuously incorporating feedback from both stakeholders and target users, the team refined the wireframes to address key usability and scalability challenges effectively.
The design refinement continued into the prototyping phase, where interactive versions of the wireframes were built to simulate real user interactions. These prototypes were extensively tested with a diverse user group, providing valuable feedback that was instrumental in fine-tuning the interface and functionality. This rigorous testing and refinement cycle not only validated the design choices but also uncovered areas for further enhancement, leading to a strategic redesign focused on user-centric principles. The final design aimed to not just meet but exceed user expectations, enhancing the app’s functionality and preparing it for scalable growth. This rigorous process ensured that the final product was well-positioned to excel in a competitive tech landscape.
UX Design
The UX design process for this project was meticulously structured and strategically driven, beginning with a comprehensive ideation phase. In this initial stage, the team engaged in a collaborative exploration of design concepts, drawing on extensive user feedback and detailed customer insights to guide their creative direction. This phase was crucial for setting the project's foundation, ensuring that every idea was rooted in a deep understanding of user needs and market demands.
Transitioning from ideation, the project moved into the wireframing phase, where the team developed visual representations of the user interface. This allowed for mapping out detailed user journeys and critical app interactions, facilitating an iterative approach to design refinement. By continuously incorporating feedback from both stakeholders and target users, the team refined the wireframes to address key usability and scalability challenges effectively.
The design refinement continued into the prototyping phase, where interactive versions of the wireframes were built to simulate real user interactions. These prototypes were extensively tested with a diverse user group, providing valuable feedback that was instrumental in fine-tuning the interface and functionality. This rigorous testing and refinement cycle not only validated the design choices but also uncovered areas for further enhancement, leading to a strategic redesign focused on user-centric principles. The final design aimed to not just meet but exceed user expectations, enhancing the app’s functionality and preparing it for scalable growth. This rigorous process ensured that the final product was well-positioned to excel in a competitive tech landscape.
Testing
In the project, the user testing and prototyping phase was crucial for validating our design assumptions and refining the user experience. By creating prototypes, we could simulate the interactions and flows within the app, allowing real users to engage with our concepts in a controlled environment. This hands-on feedback was instrumental in identifying friction points, understanding user needs more deeply, and iterating on our designs to enhance usability and satisfaction.
Following the initial prototyping, we entered a cycle of iterative user testing, where each round of feedback led to adjustments and improvements in the prototype. This iterative approach ensured that our design decisions were grounded in actual user experiences and preferences, allowing us to fine-tune the app's features and navigation to better meet the needs of our target audience. The insights gained from these sessions were directly applied to the final design, ensuring a user-centric product ready for broader release.
Testing
In the project, the user testing and prototyping phase was crucial for validating our design assumptions and refining the user experience. By creating prototypes, we could simulate the interactions and flows within the app, allowing real users to engage with our concepts in a controlled environment. This hands-on feedback was instrumental in identifying friction points, understanding user needs more deeply, and iterating on our designs to enhance usability and satisfaction.
Following the initial prototyping, we entered a cycle of iterative user testing, where each round of feedback led to adjustments and improvements in the prototype. This iterative approach ensured that our design decisions were grounded in actual user experiences and preferences, allowing us to fine-tune the app's features and navigation to better meet the needs of our target audience. The insights gained from these sessions were directly applied to the final design, ensuring a user-centric product ready for broader release.









UI Design
During the UI design phase of the Life360 app, the team employed a detailed and strategic approach to ensure the interface was visually attractive and functionally intuitive. This phase focused on enhancing key features to improve usability and user engagement. The location-sharing map, a crucial tool for the app, was redesigned for greater clarity and ease of use, utilizing distinct color schemes to easily differentiate between family members' locations. The emergency alert button was revamped to be more visible and accessible, allowing users to activate it quickly in urgent situations.
Customizable profiles were introduced, offering users the ability to personalize their experience and engage more deeply with the app. Additionally, to help new users navigate the app's features efficiently, feedback icons and tooltips were strategically integrated throughout the interface. This careful balance between aesthetic design and practical utility was key to creating a conducive environment that encourages frequent and prolonged interaction with the Life360 app.
UI Design
During the UI design phase of the Life360 app, the team employed a detailed and strategic approach to ensure the interface was visually attractive and functionally intuitive. This phase focused on enhancing key features to improve usability and user engagement. The location-sharing map, a crucial tool for the app, was redesigned for greater clarity and ease of use, utilizing distinct color schemes to easily differentiate between family members' locations. The emergency alert button was revamped to be more visible and accessible, allowing users to activate it quickly in urgent situations.
Customizable profiles were introduced, offering users the ability to personalize their experience and engage more deeply with the app. Additionally, to help new users navigate the app's features efficiently, feedback icons and tooltips were strategically integrated throughout the interface. This careful balance between aesthetic design and practical utility was key to creating a conducive environment that encourages frequent and prolonged interaction with the Life360 app.











The Solution
The solution effectively addressed the issues highlighted during user testing and prototyping, resulting in significant enhancements that boosted user experience and engagement. We revamped the navigation system to be more intuitive, eliminating the previous design's complexity that users found overwhelming and confusing. The processes for account setup and inviting family members were streamlined, allowing users to quickly and effortlessly start using the app.
Further, we enhanced the location-sharing features for better clarity and ease of use, introducing customizable safe zones for family members which provided added peace of mind without compromising privacy. Notifications were fine-tuned to avoid overload, delivering just the right amount of information when needed. Additionally, the user interface underwent a comprehensive overhaul to enhance visual appeal and intuitiveness, featuring clear indicators for essential functions such as real-time location updates, emergency assistance, and location history. These targeted improvements collectively transformed the app into a more user-friendly and efficient tool for family safety coordination.
The Solution
The solution effectively addressed the issues highlighted during user testing and prototyping, resulting in significant enhancements that boosted user experience and engagement. We revamped the navigation system to be more intuitive, eliminating the previous design's complexity that users found overwhelming and confusing. The processes for account setup and inviting family members were streamlined, allowing users to quickly and effortlessly start using the app.
Further, we enhanced the location-sharing features for better clarity and ease of use, introducing customizable safe zones for family members which provided added peace of mind without compromising privacy. Notifications were fine-tuned to avoid overload, delivering just the right amount of information when needed. Additionally, the user interface underwent a comprehensive overhaul to enhance visual appeal and intuitiveness, featuring clear indicators for essential functions such as real-time location updates, emergency assistance, and location history. These targeted improvements collectively transformed the app into a more user-friendly and efficient tool for family safety coordination.
Final UX & UI Designs
Simplified Navigation Structure
We overhauled the app's navigation system to ensure that users could easily find and use the app's features without confusion. By introducing a bottom navigation bar and reducing reliance on the hamburger menu, we made critical functions like location sharing, alerts, and settings more accessible. This change directly supports user goals by making it easier to ensure the safety of loved ones and aligns with business goals by enhancing user engagement and retention.
Enhanced Location Sharing & Safety Features
We refined the location-sharing feature to include customizable geofencing, real-time alerts, and simplified check-ins. These enhancements allow users to receive immediate updates on their family members' safety, providing peace of mind. By improving core functionalities related to safety, we addressed the primary user goal of the Life360 app, which in turn, contributes to increased adoption and usage — a direct win for business objectives.
Streamlined Account Setup & Onboarding
Recognizing that first impressions are crucial, we streamlined the account setup and onboarding process to make it as frictionless as possible. This involved simplifying forms, providing clear instructions, and introducing an engaging tutorial on key features. Making the onboarding process more intuitive encourages new users to fully engage with the app from the start, supporting both user and business goals by improving conversion rates and initial user satisfaction.
Final UX & UI Designs
Simplified Navigation Structure
We overhauled the app's navigation system to ensure that users could easily find and use the app's features without confusion. By introducing a bottom navigation bar and reducing reliance on the hamburger menu, we made critical functions like location sharing, alerts, and settings more accessible. This change directly supports user goals by making it easier to ensure the safety of loved ones and aligns with business goals by enhancing user engagement and retention.
Enhanced Location Sharing & Safety Features
We refined the location-sharing feature to include customizable geofencing, real-time alerts, and simplified check-ins. These enhancements allow users to receive immediate updates on their family members' safety, providing peace of mind. By improving core functionalities related to safety, we addressed the primary user goal of the Life360 app, which in turn, contributes to increased adoption and usage — a direct win for business objectives.
Streamlined Account Setup & Onboarding
Recognizing that first impressions are crucial, we streamlined the account setup and onboarding process to make it as frictionless as possible. This involved simplifying forms, providing clear instructions, and introducing an engaging tutorial on key features. Making the onboarding process more intuitive encourages new users to fully engage with the app from the start, supporting both user and business goals by improving conversion rates and initial user satisfaction.
Revamped User Interface Design
The user interface received a comprehensive makeover to ensure clarity, attractiveness, and ease of use. By adopting a clean, modern aesthetic with clear icons and a coherent color scheme, we enhanced the visual appeal and functional clarity. This redesign not only makes the app more enjoyable to use but also aids in the discoverability of features, thus enhancing the overall user experience and supporting business goals by promoting longer engagement times.
Privacy Controls & Customization
In response to user concerns about privacy, we introduced more granular privacy controls, allowing users to manage who can see their location and when. This customization empowers users to feel more secure and in control, addressing the crucial goal of providing peace of mind while respecting individual privacy preferences. Enhanced privacy features help in building trust and loyalty among users, which is essential for the app's long-term success and growth.
Performance Improvements & Bug Fixes
Recognizing that a smooth, reliable user experience is foundational to user satisfaction, we prioritized performance improvements and bug fixes. By optimizing the app's performance and eliminating glitches, we ensured a seamless user experience. These technical enhancements reduce frustration and app abandonment, directly contributing to user retention and aligning with the business goal of increasing usage metrics.
Revamped User Interface Design
The user interface received a comprehensive makeover to ensure clarity, attractiveness, and ease of use. By adopting a clean, modern aesthetic with clear icons and a coherent color scheme, we enhanced the visual appeal and functional clarity. This redesign not only makes the app more enjoyable to use but also aids in the discoverability of features, thus enhancing the overall user experience and supporting business goals by promoting longer engagement times.
Privacy Controls & Customization
In response to user concerns about privacy, we introduced more granular privacy controls, allowing users to manage who can see their location and when. This customization empowers users to feel more secure and in control, addressing the crucial goal of providing peace of mind while respecting individual privacy preferences. Enhanced privacy features help in building trust and loyalty among users, which is essential for the app's long-term success and growth.
Performance Improvements & Bug Fixes
Recognizing that a smooth, reliable user experience is foundational to user satisfaction, we prioritized performance improvements and bug fixes. By optimizing the app's performance and eliminating glitches, we ensured a seamless user experience. These technical enhancements reduce frustration and app abandonment, directly contributing to user retention and aligning with the business goal of increasing usage metrics.






Workflow Summary
1. Understanding the Problem and Initial Research
Objective Identification:
Through a detailed analysis of customer reviews, service records, app store feedback, and existing data analytics, the team sought to pinpoint the core issues impacting user satisfaction and app adoption. The goal was to gain a comprehensive understanding of the difficulties users encountered with account setup, inviting family members, navigating the app, and utilizing its features. This phase established the project's direction, focusing on enhancing usability and the user experience.
Market and User Research:
The team employed various research methods, including user interviews, surveys, and usability studies, to collect feedback from both existing and potential users. The insights gained were instrumental in developing user personas, which served as a reference point for all design and development efforts. This approach ensured that the project's outcomes would be deeply rooted in actual user needs and challenges, paving the way for more effective and user-centric design solutions.
2. User Research and Feedback
Extensive Interviews:
During this phase, the team engaged in extensive interviews, surveys, and usability testing with both existing and potential users of the Life360 app. The primary aim was to gain a deeper understanding of user experiences, expectations, and behaviors. This approach allowed the team to collect qualitative data on how users interacted with the app and identify the features they valued most.
Market Research:
Simultaneously, the team undertook comprehensive market research to supplement the insights gained from user interviews. This research focused on analyzing customer reviews, service records, app store feedback, and existing data analytics more thoroughly. The objective was to understand the broader context of user needs and how the Life360 app could better serve its target market. The information acquired from this market research played a crucial role in shaping the workflow and prototype development.
3. Prototype Development
Rapid Prototyping:
This involved creating quick and iterative prototypes to explore various design concepts and solutions. The goal was to quickly visualize ideas and assess their viability through internal reviews and informal feedback sessions. Rapid prototyping allowed the team to experiment with different approaches to the app's redesign, focusing on user-friendly interfaces and the integration of identified features in a technically feasible manner.
Workflow Summary
1. Understanding the Problem and Initial Research
Objective Identification:
Through a detailed analysis of customer reviews, service records, app store feedback, and existing data analytics, the team sought to pinpoint the core issues impacting user satisfaction and app adoption. The goal was to gain a comprehensive understanding of the difficulties users encountered with account setup, inviting family members, navigating the app, and utilizing its features. This phase established the project's direction, focusing on enhancing usability and the user experience.
Market and User Research:
The team employed various research methods, including user interviews, surveys, and usability studies, to collect feedback from both existing and potential users. The insights gained were instrumental in developing user personas, which served as a reference point for all design and development efforts. This approach ensured that the project's outcomes would be deeply rooted in actual user needs and challenges, paving the way for more effective and user-centric design solutions.
2. User Research and Feedback
Extensive Interviews:
During this phase, the team engaged in extensive interviews, surveys, and usability testing with both existing and potential users of the Life360 app. The primary aim was to gain a deeper understanding of user experiences, expectations, and behaviors. This approach allowed the team to collect qualitative data on how users interacted with the app and identify the features they valued most.
Market Research:
Simultaneously, the team undertook comprehensive market research to supplement the insights gained from user interviews. This research focused on analyzing customer reviews, service records, app store feedback, and existing data analytics more thoroughly. The objective was to understand the broader context of user needs and how the Life360 app could better serve its target market. The information acquired from this market research played a crucial role in shaping the workflow and prototype development.
3. Prototype Development
Rapid Prototyping:
This involved creating quick and iterative prototypes to explore various design concepts and solutions. The goal was to quickly visualize ideas and assess their viability through internal reviews and informal feedback sessions. Rapid prototyping allowed the team to experiment with different approaches to the app's redesign, focusing on user-friendly interfaces and the integration of identified features in a technically feasible manner.
4. Wireframing and Design:
The team created detailed wireframes and high-fidelity prototypes for the redesign. This process turned the ideas and requirements from earlier phases into visual designs, laying out the app's structure and how it would work. These designs not only looked good but were also practical, thanks to teamwork across design, development, and product groups to make sure they matched what users wanted and what the technology could do.
5. Testing and Refinement
User Testing:
In this phase, we tested prototypes with users and gathered feedback. For example, we saw users completing tasks more quickly and being more satisfied with the streamlined application process. We used this feedback to improve the designs, like making job listings easier to read. This iterative testing ensured our design decisions were validated and led to a better user experience in the final product.
Prototypes and Roadmap Development:
After user testing, we improved the prototypes based on feedback and created a plan for implementation. We refined designs iteratively, like adjusting job listing layouts for better readability. Working with stakeholders, we prioritized features based on user needs and project goals. We mapped out timelines and resources needed for development to ensure we met project deadlines.
6. Final Product Delivery
Before launching, the team finalized the app's design, focusing on making it run smoothly and fixing any bugs. A crucial part of this was creating a modular design system. This system made it easier to update the app and add new features while keeping a consistent look. It helped the design and development teams work more efficiently and ensure the app could grow and change over time without losing its identity.
4. Wireframing and Design:
The team created detailed wireframes and high-fidelity prototypes for the redesign. This process turned the ideas and requirements from earlier phases into visual designs, laying out the app's structure and how it would work. These designs not only looked good but were also practical, thanks to teamwork across design, development, and product groups to make sure they matched what users wanted and what the technology could do.
5. Testing and Refinement
User Testing:
In this phase, we tested prototypes with users and gathered feedback. For example, we saw users completing tasks more quickly and being more satisfied with the streamlined application process. We used this feedback to improve the designs, like making job listings easier to read. This iterative testing ensured our design decisions were validated and led to a better user experience in the final product.
Prototypes and Roadmap Development:
After user testing, we improved the prototypes based on feedback and created a plan for implementation. We refined designs iteratively, like adjusting job listing layouts for better readability. Working with stakeholders, we prioritized features based on user needs and project goals. We mapped out timelines and resources needed for development to ensure we met project deadlines.
6. Final Product Delivery
Before launching, the team finalized the app's design, focusing on making it run smoothly and fixing any bugs. A crucial part of this was creating a modular design system. This system made it easier to update the app and add new features while keeping a consistent look. It helped the design and development teams work more efficiently and ensure the app could grow and change over time without losing its identity.
From The Blog

Mastering Product Design Workflows: A Comprehensive Guide for Success
A product design workflow is the backbone of any successful design project. It’s the series of steps that take a design from an initial idea all the way to a final, user-ready product…

The Trials of Being a Product Designer: Navigating the Ups and Downs
Being a product designer is often portrayed as a glamorous career full of creativity, innovation, and beautiful designs. While that may be partially true, the reality is…

Managing the Design Process End-to-End
Designing a product is a multifaceted journey that involves more than just creative flair. It requires meticulous planning, strategic thinking, and seamless execution…

The Art of Cross-Functional Collaboration
In the dynamic world of product development, design cannot thrive in isolation. The most successful projects are those where designers work closely with product managers…

Establishing Design Standards and Practices
Design standards and best practices are crucial for ensuring consistency and quality across products. They serve as the backbone of a cohesive and efficient design process…
From The Blog

Mastering Product Design Workflows: A Comprehensive Guide for Success
A product design workflow is the backbone of any successful design project. It’s the series of steps that take a design from an initial idea all the way to a final, user-ready product…

The Trials of Being a Product Designer: Navigating the Ups and Downs
Being a product designer is often portrayed as a glamorous career full of creativity, innovation, and beautiful designs. While that may be partially true, the reality is…

Managing the Design Process End-to-End
Designing a product is a multifaceted journey that involves more than just creative flair. It requires meticulous planning, strategic thinking, and seamless execution…

The Art of Cross-Functional Collaboration
In the dynamic world of product development, design cannot thrive in isolation. The most successful projects are those where designers work closely with product managers…

Establishing Design Standards and Practices
Design standards and best practices are crucial for ensuring consistency and quality across products. They serve as the backbone of a cohesive and efficient design process…
From The Blog

Mastering Product Design Workflows: A Comprehensive Guide for Success
A product design workflow is the backbone of any successful design project. It’s the series of steps that take a design from an initial idea all the way to a final, user-ready product…

The Trials of Being a Product Designer: Navigating the Ups and Downs
Being a product designer is often portrayed as a glamorous career full of creativity, innovation, and beautiful designs. While that may be partially true, the reality is…

Managing the Design Process End-to-End
Designing a product is a multifaceted journey that involves more than just creative flair. It requires meticulous planning, strategic thinking, and seamless execution…

The Art of Cross-Functional Collaboration
In the dynamic world of product development, design cannot thrive in isolation. The most successful projects are those where designers work closely with product managers…

Establishing Design Standards and Practices
Design standards and best practices are crucial for ensuring consistency and quality across products. They serve as the backbone of a cohesive and efficient design process…
Trusted by Professionals
Trusted by Professionals
Discover what my previous colleagues and clients have to say about our work together.
Discover what my previous colleagues and clients have to say about our work together.
Discover what my previous colleagues and clients have to say about our work together.
Jay is one in a million. This is a leader who inspires big ideas and has the ability to coordinate all the cross-functional teams required to build them. I have witnessed Jay’s top-notch workshopping abilities, bringing together the right blend of perspectives and distilling OKRs, guiding ‘How Might We’ discussions, and synthesizing the complex needs of the business with Design, Product, and Dev.

Jon Santana
IX Group Lead,Director at Kaiser Permanente
Jay was my UX Lead for care delivery at Kaiser, and an absolute joy to work with. He made an immediate impact upon joining, despite the complexity and breadth of the product area, which included anything related to accessing care (member landing page, scheduling, medical history, pharmacy, etc.).

Veronica Seo
Head of Product, Consumer Health at Truepill
Jay is one of the most significant mentors I’ve had the privilege of working with in my career for several reasons.
First and foremost, he always believed in me. He believed in my ability grow as a leader and work through difficult problems.

Pamela Morejón
Product Design Manager at Collective Health
Jay has been the key to my success in my UX journey thus far, and I cannot emphasize that enough. The heart of service in Jay is what makes him a passionate mentor and designer. The way Jay values human-centered design is not only evident in his digital work/products, but also in the way he interacts with people.

Shiela Prado
UX Designer/Researcher and Product Designer
I worked with Jay Trainer as my mentor during my career transition into UI/UX design. Knowing nothing about the field, I was incredibly nervous. From our first call, he was engaged and provided great feedback for my work. He helped me begin thinking like a designer and all of that effort resulted in 3 strong portfolio pieces.

Andreé Wallace
Associate Manager, User Experience at ICF Next
Jay is one in a million. This is a leader who inspires big ideas and has the ability to coordinate all the cross-functional teams required to build them. I have witnessed Jay’s top-notch workshopping abilities, bringing together the right blend of perspectives and distilling OKRs, guiding ‘How Might We’ discussions, and synthesizing the complex needs of the business with Design, Product, and Dev.

Jon Santana
IX Group Lead,Director at Kaiser Permanente
Jay was my UX Lead for care delivery at Kaiser, and an absolute joy to work with. He made an immediate impact upon joining, despite the complexity and breadth of the product area, which included anything related to accessing care (member landing page, scheduling, medical history, pharmacy, etc.).

Veronica Seo
Head of Product, Consumer Health at Truepill
Jay is one of the most significant mentors I’ve had the privilege of working with in my career for several reasons.
First and foremost, he always believed in me. He believed in my ability grow as a leader and work through difficult problems.

Pamela Morejón
Product Design Manager at Collective Health
Jay has been the key to my success in my UX journey thus far, and I cannot emphasize that enough. The heart of service in Jay is what makes him a passionate mentor and designer. The way Jay values human-centered design is not only evident in his digital work/products, but also in the way he interacts with people.

Shiela Prado
UX Designer/Researcher and Product Designer
I worked with Jay Trainer as my mentor during my career transition into UI/UX design. Knowing nothing about the field, I was incredibly nervous. From our first call, he was engaged and provided great feedback for my work. He helped me begin thinking like a designer and all of that effort resulted in 3 strong portfolio pieces.

Andreé Wallace
Associate Manager, User Experience at ICF Next
